In a previous post, we learned how to use the tool PHP_CodeSniffer to accomplish with the WordPress and WooCommerce standards and make our code more readable, robust, and secure.
But executing a command in our terminal every time we want to check if the code we have written is correct can be quite tedious. Fortunately, we can integrate this tool with our favorite IDE and get assistance for the coding standards while we write our code.
I use PhpStorm as my IDE. So, let’s see how to enable the WordPress coding standards on it.
WordPress Code Style
First of all, let’s enable some basic code styles. PhpStorm already includes a predefined setup for WordPress.
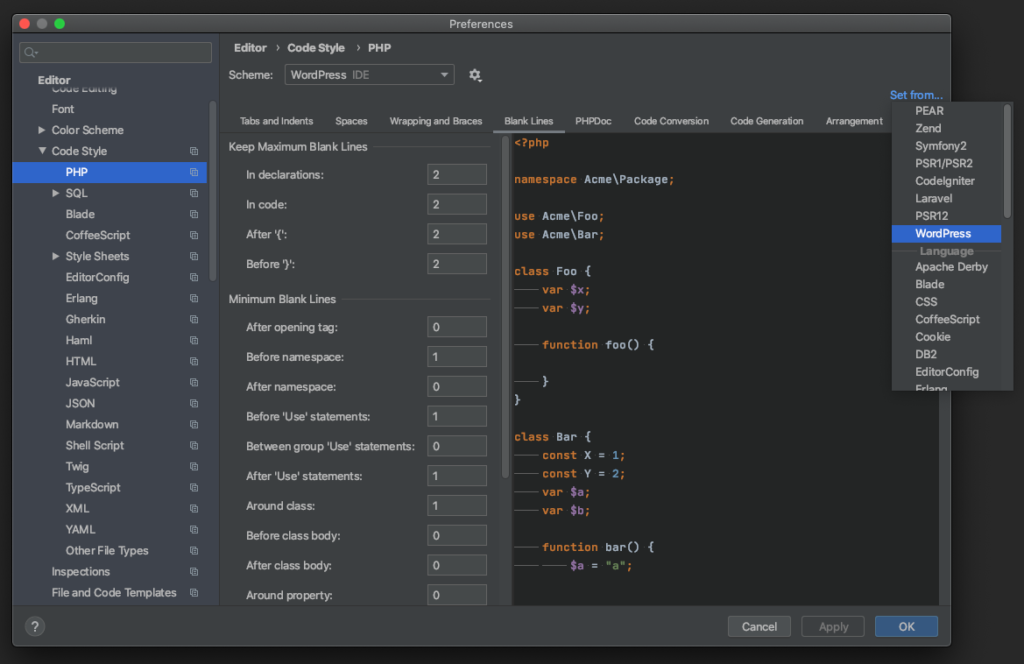
In your project settings, go to “Editor > Code Style > PHP“. Here you will find the link “Set from” in the top-right corner. Click on it and select the option “WordPress” from the dropdown.

Click on the “Apply” and “Ok” buttons and come back to a PHP file. Write some code and voila! You receive assistance for formatting your code with the WordPress coding standards in real-time. Easy, isn’t it?
Let’s continue with something more difficult.
Set up PHP_CodeSniffer
If you followed this tutorial, you should have installed PHP_CodeSniffer in your project by using the Composer dependencies. Now, we are going to integrate this tool into our IDE.
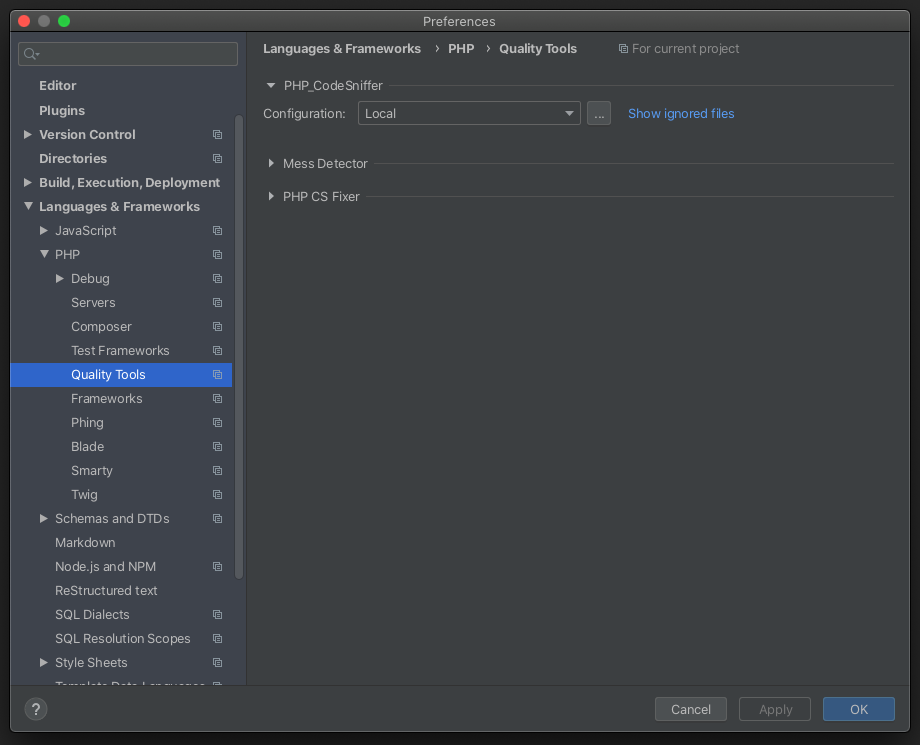
In your project settings, go to “Languages & Frameworks > PHP > Quality Tools“. Here you will find the different tools you can integrate with. Click on the “PHP_CodeSniffer” section to configure it.

We are going to update the “Local” configuration, so select this option in the dropdown and click on the button “…“.

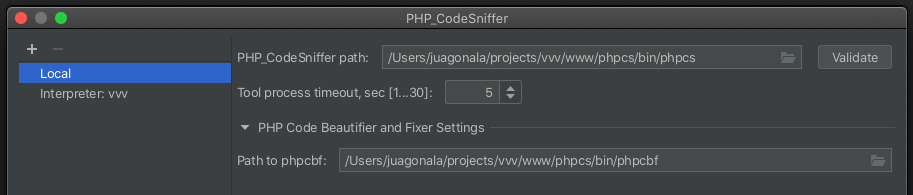
The setup is really easy, we only have to define the path for the PHP_CodeSniffer scripts (phpcs and phpcbf).
These scripts can be found in the vendor folder generated by Composer in your project:
{your-project-path}/vendor/bin/
Once you have defined the paths, apply the changes and close the settings window.
Enable code assistance
We have indicated to PhpStorm where PHP_CodeSniffer is. Now, it’s time to enable the code assistance.
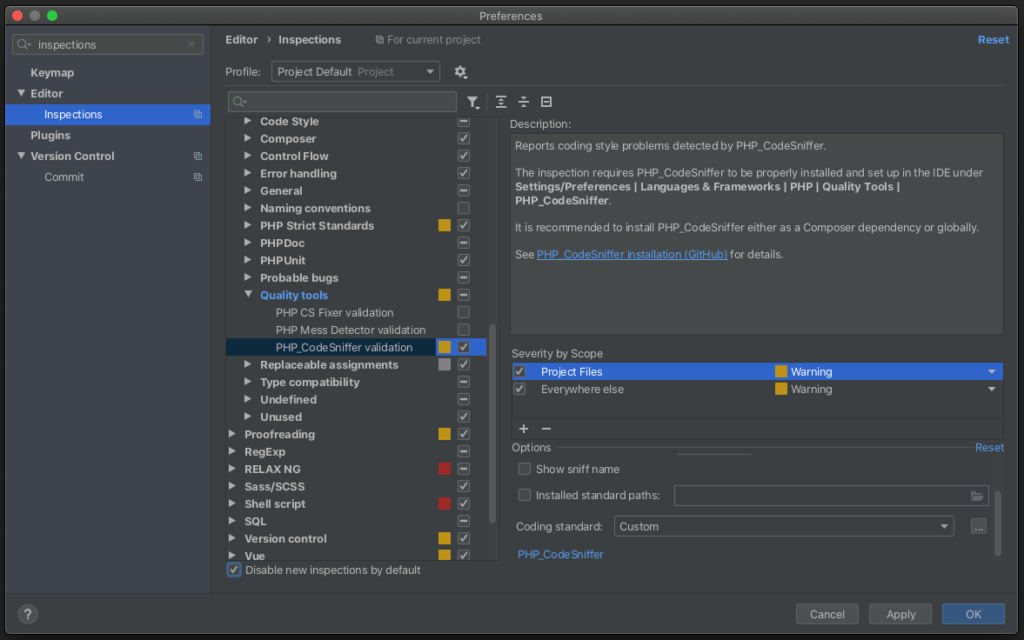
In your project settings, go to “Editor > Inspections” and enable the option “PHP_CodeSniffer validation” in the right list.

The PHP_CodeSniffer validation includes multiple settings like the severity of the validation errors (warning, error, etc.), the files to inspect, and the coding standard to use.
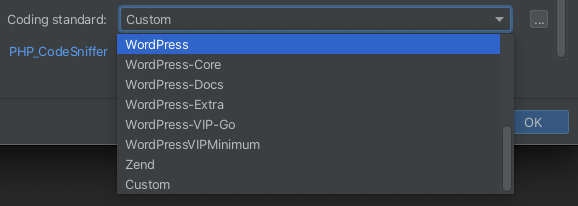
If you take a look at the options available in the Coding standard selector, you will see some predefined rulesets included in the IDE, and the WordPress rulesets installed in our project!

You might be thinking of selecting the “WordPress” ruleset, which it’s a good option if you want to use the generic standard, but there is a better choice.
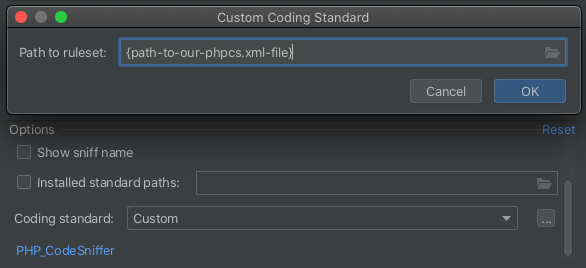
Select the option “Custom” and click on the button “…“. Now, enter the path to the “phpcs.xml” file of your project.

If you remember, we created a phpcs.xml in our project root to define custom rules like the minimum WordPress version supported, the text-domain of the translatable strings, etc.
The file phpcs.xml is the perfect choice to extend the WordPress coding standard and at the same time, include some exceptions in case you are working with legacy code or external libraries.
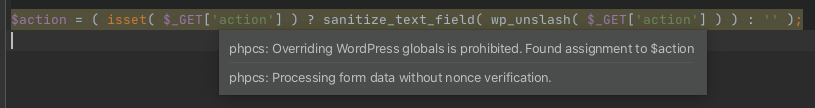
We have all set, it’s time to test it. Open a .php file and write some code to force the validation. You will see the lines of code appear highlighted. If you put the cursor over these lines, the IDE will display a popup with the validation error and how to fix it.

Congratulations! You’ve set up your IDE to receive code assistance for the WordPress coding standard.
In conclusion
In this tutorial, we’ve learned how to integrate PHP_CodeSniffer in PhpStorm and receive code assistance in real-time.
Thanks to this integration, we have speeded up the process of detecting possible issues related to security and compatibility with PHP and WordPress, and all of this while we write the code. This is a big improvement in our development workflow and real gain in productivity.
Additionally, our code will be more reliable and secure by default, so we can focus on the most important thing, including new features to our project and make it grow.
Finally, we could go further and include the coding standard validation just before creating a commit, this way, we’ll be sure all code pushed to the project repository will accomplish with the standard, but we will discuss this topic another day, in a different post.
